HTML-Dokumente
Die Hypertext Markup Language (englisch für Hypertext-Auszeichnungssprache), abgekürzt HTML, ist eine textbasierte Auszeichnungssprache zur Strukturierung digitaler Dokumente wie Texte mit Hyperlinks, Bildern und anderen Inhalten. HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. HTML erlaubt es, Strukturelemente von Dokumenten wie z. B. Überschriften 1., 2.,… Grades, Absätze, Verweise, Listen und Tabellen durch spezielle Tags in spitzen Klammern < > zu kennzeichnen. Fast alle HTML-Elemente werden durch ein einleitendes und ein abschließendes Tag markiert. Der Inhalt dazwischen ist der „Gültigkeitsbereich“ des entsprechenden Elements.
Ein Beispiel: (Gute Editoren heben den Quelltext farbig hervor, achten Sie auf Einrückungen)
<!DOCTYPE html> <html> <head> <title>Titel der Webseite</title> <!-- weitere Kopfinformationen --> <!-- Kommentare werden im Browser nicht angezeigt. --> </head> <body> <p>Inhalt der Webseite</p> </body> </html>
Es ist die Aufgabe des Browsers das Dokument gemäß seiner Struktur dem Anwender anzuzeigen. Neben Inhalt und Struktur spielt natürlich das Layout (Schriftart- und -größe, Farbgestaltung, usw.) eines HTML-Dokuments eine wichtige Rolle. Da es bei großen Webseiten sehr praktisch ist, trennt man Inhalt, Struktur und Layout. Das Layout der HTML-Elemente wird heute mit der CSS-Sprache (Cascading Style Sheets) beschrieben.
Ohne die Benutzung eines Stylesheets (ohne CSS geht es eigentlich nicht, hier wird das Standard CSS des Browsers verwendet) hat eine minimale Homepage der Modellschule beispielsweise die HTML-Struktur:
<html> <head> <title>Modellschule Obersberg</title> </head> <body> <h1>Modellschule Obersberg</h1> <hr> <ul> <li><a href="schueler.html">Schüler</a></li> <li><a href="lehrer.html">Lehrer</a></li> <li><a href="projekte.html">Projekte</a></li> </ul> <hr> <p>7. Juli 20017, <a href ="mailto:zerr@mso-hef.de">Stefan Zerr</a></p> </body> </html>
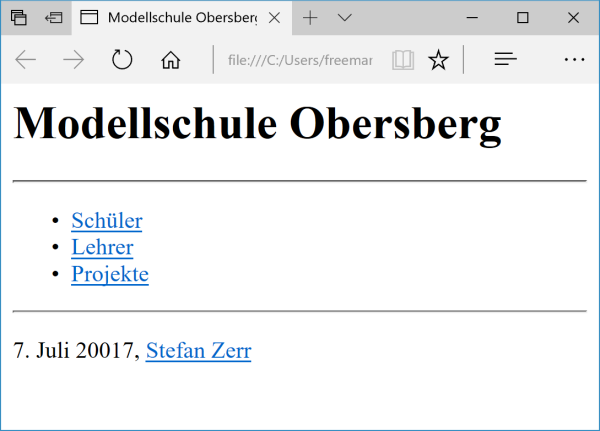
Darstellung dieses Dokuments in einem Browser ist dann:
Ein einfacher Texteditor wie Notepad++ mit UTF8-Zeichenkodierung genügt, um diese Datei zu erzeugen. Speichern Sie hierzu den Text nicht als *.txt, sondern als *.html ab. Es empfiehlt sich die Dateierweiterung .* für die Bearbeitungszeit nicht auszublenden. — Stefan Zerr 2017/07/02 20:20