Syntax von HTML
Unter der Syntax der Sprache HTML versteht man die Regeln (Rechtschreibung, Grammatik), welche beim Schreiben eines HTML-Dokuments einzuhalten sind. Die HTML-Syntax schreibt vor, dass ein HTML-Dokument aus HTML-Elementen besteht. Die meisten HTML-Elemente werden mit einem öffnenden Tag (gesprochen: Täg) und einem schließenden Tag geschrieben, zwischen denen der Inhalt des HTML-Elements steht. Beispiel body-Element: <body> …Inhalt… </body> Beim öffnenden Tag steht der Name des HTML-Elements in spitzen Klammern, beim schließenden Tag wird ein Schrägstrich dem Namen vorangestellt. Die Grammatik definiert was als Inhalt zulässig ist, z. B. weitere HTML-Elemente oder normaler Text. Bei HTML-Elementen, die keinen Inhalt haben können (z. B. Bilder, Linien, Schalter), entfällt der schließende Tag. Es gibt viele HTML-Elemente bei denen man zusätzliche Angaben machen kann. Solche Angaben werden Attribute genannt. Jedes Attribut hat einen Attributnamen und einen Attributwert, der in Anführungszeichen angegeben wird.
- Beispiel: Definition von Verweisen
<a href="http://www.tagesschau.de/">ARD Tagesschau</a>
Das HTML-Element a (engl. anchor, Anker) wird zum Definieren von Verweisen benutzt. Über das Attribut href (engl. hypertext reference) gibt man das Ziel des Verweises an. Der Attributwert >http://www.tagesschau.de ist eine Web-Adresse.
- Beispiel: Einbindung von Bildern
<img src="tanzmaus.gif" width="368" height="383" alt="Tanzmaus">
Mit dem <img>-Element wird ein Bild eingebunden. Das Attribut src (engl. Source, Quelle) gibt den Dateinamen des Bildes an. Das Attribut width hat den Attributwert 368, das Attribut height den Attributwert 383. Mit diesen beiden Attributen wird die Bildgröße angegeben. Über das Attribut alt wird angegeben, dass alternativ zum Bild der Text Tanzmaus ausgegeben wird (wichtig für sehbehinderte Menschen). Das img-Element ist ein leeres Element, das keinen Inhalt hat und daher nicht mit </img> abgeschlossen wird.
Allgemein sind also HTLM-Elemente wie folgt aufgebaut:
<name attribut1=”wert1” attribut2=”wert2” …> Inhalt </name> bzw.
<name attribut1=”wert1” attribut2=”wert2” …> bei leeren Elementen
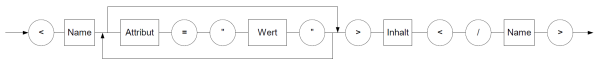
Das folgende Syntaxdiagramm zeigt die Syntax eines HTML-Elements in grafischer Form:

Aufgabe
- Nummerierter Listenpunkt Jedes Wissensgebiet wird durch eigene Fachbegriffe beschrieben. Mit welchen Fachbegriffen wird die Syntax von HTML-Dokumenten beschrieben?
- Analysiere und beschreibe den Aufbau des Syntaxdiagramms.
- Erweitere das Syntaxdiagramm so, dass auch leere HTML-Elemente und Attribute ohne Attributwerte erfasst werden.