Dies ist eine alte Version des Dokuments!
CSS - Cascading Style Sheets
In älteren HTML-Dateien findet oft eine Mischung von Formatierung und Inhalt statt. Das sieht dann z. B. so aus:
<font face="BeachWide"><font color="#FFFF99><font size="+1">Meine Hobbies</font></font></font>
Durch die Trennung von Formatierung und Inhalt ergeben sich viele Vorteile: Die HTML-Dateien werden insgesamt kleiner, globale Formatänderungen sind mit minimalem Aufwand möglich, die Inhaltsseiten und damit die ganze Homepage sind viel einfacher zu warten. Die Formatangaben werden in einer eigenen CSS-Datei gespeichert. Im <head>-Element informiert man den Browser über das <link>-Element, dass er die Formatvorlagen aus der CSS-Datei (im Beispiel formate. css) benutzen soll:
<link rel=”stylesheet” type="text/css" href="formate.css">
Style Sheets (engl., Formatvorlagen)
Eine einzelne Formatvorlage wird wie folgt definiert:
h1 { color: red; }
Damit wird festgelegt, dass Überschriften 1. Ordnung in rot angezeigt werden. So eine Formatvorlage besteht aus zwei Hauptteilen, dem Selektor h1 und in geschweiften Klammern der Deklaration color: red; Der Selektor h1 ist die Verbindung zwischen HTML und der Formatvorlage her. Die Deklaration besteht ebenfalls aus zwei Teilen, dem Attribut color und dem Attributwert red. Das Attribut color ist nur ein Attribut von vielen, mit denen man das Aussehen von HTML-Elementen beeinflussen kann.
Innerhalb einer Formatvorlage können auch mehrere Attribute für mehrere Selektoren definiert werden, z. B.
body { margin-left: 10%; margin-right: 10%; } h1 { margin-left: -8%; } h2, h3 { font-weight: bold; font-size: 12px; line-height: 14px; font-family: helvetica; }
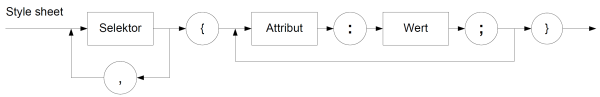
Die Syntax eines Style sheet wird also durch dieses Syntaxdiagramm beschrieben: