Dies ist eine alte Version des Dokuments!
Struktur von HTML-Dokumenten
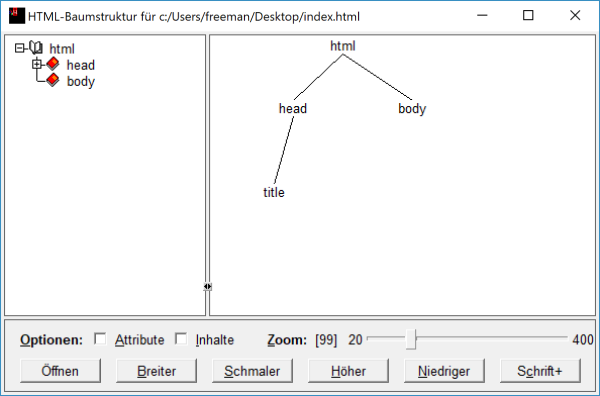
Webseiten im Internet haben eine Struktur, einen Inhalt und ein Layout. Die Struktur wird durch die HTML-Elemente beschrieben, der Inhalt wird vom Autor geschrieben und das Layout wird über CSS (Cascading Style Sheets) festgelegt. Die Struktur eines HTML-Dokuments kann mittels Überschriften, Absätzen, Listen und Tabellen usw. festgelegt werden. Wir wissen, dass jedes HTML-Dokument aus einem head- und einem body-Element besteht und dass das head-Element ein title-Element enthält. Das stellen wir grafisch wie im Bild als Strukturbaum dar.
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
Das Programm, mit dem das folgende Diagramm erstellt wurde findest du unter arbeitsplattform.bildung.hessen.de
Die Wurzel dieses Baumes ist das html-Element. Der Inhalt des html-Elements besteht aus einem headund einem body-Element. Das title-Element ist der Inhalt des head-Elements.
Aufgabe
Zeichne für das nachfolgende HTML-Dokument einen Strukturbaum:
<html> <head> <title>Modellschule Obersberg</title> </head> <body> <h1>Modellschule Obersberg</h1> <hr> <ul> <li><a href="schueler.html">Schüler</a></li> <li><a href="lehrer.html">Lehrer</a></li> <li><a href="projekte.html">Projekte</a></li> </ul> <hr> <p>7. Juli 20017, <a href ="mailto:zerr@mso-hef.de">Stefan Zerr</a></p> </body> </html>
Kategorien von HTML-Elementen (Ehemals Block und Inline)
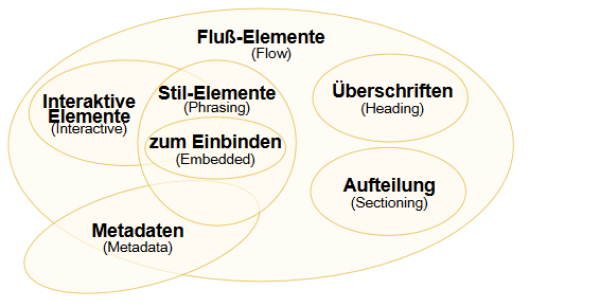
HTML-Elemente kann man in unterschiedliche Kategorien einsortieren. Insbesondere wird so beschrieben, welche HTML-Elemente innerhalb anderer Elemente verwendet werden dürfen und nicht hinsichtlich ihrer Ausdrucksart. Mit Einführung von HTML5 wurde die Kategorisierung von HTML-Elementen grundlegend überarbeitet bzw. erweitert. Während es bei HTML4 nur die Unterscheidung zwischen Block- und Inline-Elementen gab, wird dies seit Einführung des HTML5-Standards weiter differenziert und der inhaltsspezifische Charakter der Kategorien stärker betont.
Einen Überblick findest du unter Selfhtml-Kategorien
Aufgabe 2
Rufe SelfHTML auf (http://de.selfhtml.org/) und folge den Verweisen Kurzreferenz HTML, HTMLReferenz und HTML-Elementreferenz.
- Bestimme mit Hilfe der Elementreferenz, um welche HTML-Elementen es sich bei <a> <tr> <img> und <center> handelt. - - Ein Browser stellt das HTML-Dokument aus Aufgabe 1 wie folgt dar. Markiere die Bereiche von Block- und Inline-Elementen. ====== Aufgabe 3 ====== Begründe mit Hilfe der HTML-Elementreferenz, welche der folgenden Strukturen zulässig sind oder nicht: - <html><h1>Überschrift</h1></html> - <h1><a href=“http://www.google.de”>Goooogle…</a></h1> - <img src=”bild.gif”>Tolles Bild</img> - <td><table><tr><td>Zelle</td></tr></table></td> - <h1><table><tr><td>Zelle</td></tr></table></h1> - <a href=”schueler.htm”>Zu den <a href=“6f.htm“>der Klasse 6f</a></a> -
Zentrierter blauer Text
====== Aufgabe ====== Ob sich Strukturfehler wie in der vorherigen in einem HTML-Dokument befinden, kann man automatisch über http://validator.w3.org/ prüfen lassen. Dazu muss vor dem html-Element die Prüfangabe <code><!DOCTYPE HTML PUBLIC „-W3CDTD HTML 4.01EN“ „http://www.w3.org/TR/html4/strict.dtd“></code> und im head-Element die folgende Zeichensatzangabe stehen: <code><meta http-equiv=„content-type“ content=„text/html; charset=ISO-8859-1“></code> - Ergänze diese Angaben in deinem HTML-Dokument zur Sehenswürdigkeit, führe die Prüfung durch und verbessere deine Fehler. - Der Internet-Explorer in der Version 8 hat im Menü Extras den Befehl Entwicklertools. Rufe in den Entwicklertools „Überprüfen/HTML“ auf und klicke im Strukturbaum von Aufgabe 2a HTMLElemente an. Beobachte die Darstellung im Browser. - Der Google-Chrome-Browser hat im Menü Tools auch Entwicklertools zur Verfügung. Falls du Google-Chrome installiert klicke auch hier auf HTML-Elemente. Für Firefox installierst du dir das Add-On Firebug.