Dies ist eine alte Version des Dokuments!
Struktur von HTML-Dokumenten
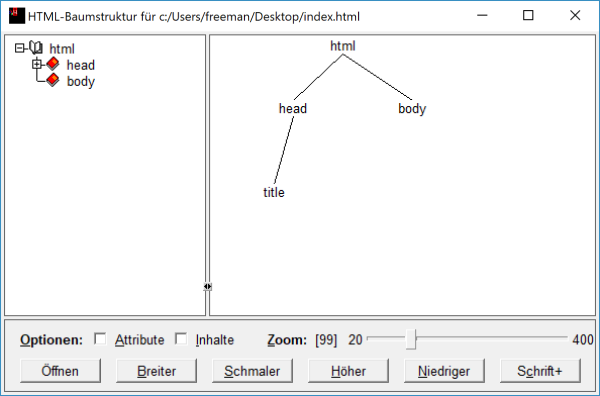
Webseiten im Internet haben eine Struktur, einen Inhalt und ein Layout. Die Struktur wird durch die HTML-Elemente beschrieben, der Inhalt wird vom Autor geschrieben und das Layout wird über CSS (Cascading Style Sheets) festgelegt. Die Struktur eines HTML-Dokuments kann mittels Überschriften, Absätzen, Listen und Tabellen usw. festgelegt werden. Wir wissen, dass jedes HTML-Dokument aus einem head- und einem body-Element besteht und dass das head-Element ein title-Element enthält. Das stellen wir grafisch wie im Bild als Strukturbaum dar.
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
Das Programm, mit dem das folgende Diagramm erstellt wurde findest du unter arbeitsplattform.bildung.hessen.de
Die Wurzel dieses Baumes ist das html-Element. Der Inhalt des html-Elements besteht aus einem headund einem body-Element. Das title-Element ist der Inhalt des head-Elements.
Aufgabe
Zeichne für das nachfolgende HTML-Dokument einen Strukturbaum:
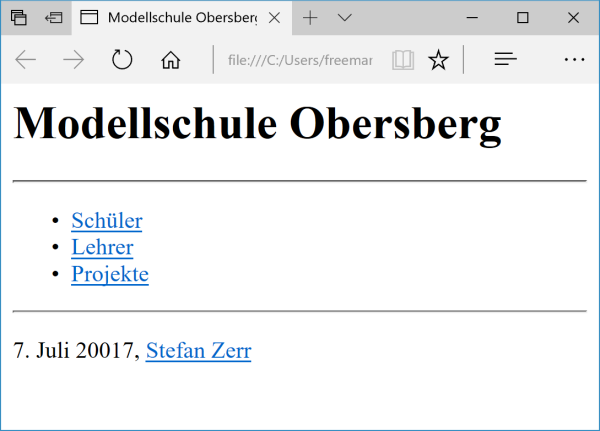
<html> <head> <title>Modellschule Obersberg</title> </head> <body> <h1>Modellschule Obersberg</h1> <hr> <ul> <li><a href="schueler.html">Schüler</a></li> <li><a href="lehrer.html">Lehrer</a></li> <li><a href="projekte.html">Projekte</a></li> </ul> <hr> <p>7. Juli 20017, <a href ="mailto:zerr@mso-hef.de">Stefan Zerr</a></p> </body> </html>
Block-Elemente
Es gibt Block- und Inline-Elemente. Block-Elemente erzeugen einen eigenen Absatz im Text. Je nach Elementtyp fügt der Browser dabei automatisch einen größeren Abstand zum vorangehenden Inhalt ein. So erzeugen die Browser beispielsweise beim p-Element einen sichtbaren Abstand, damit die Absatzschaltung vom einfachen Zeilenumbruch unterscheidbar ist. Block-Elemente können in der Regel normalen Text und Inline-Elemente enthalten. Einige Block-Elemente können auch andere Block-Elemente enthalten. Folgende Elemente gehören u. a. zu den Block-Elementen: center, div, form, h1-h6, hr, ol, p, table, ul.
Inline-Elemente
Inline-Elemente erzeugen keine neuen Zeilen im Textfluss. Inline-Elemente sind als untergeordnete, „innere“ Elemente für Block-Elemente gedacht. Sie können in den meisten Fällen normalen Text und weitere Inline-Elemente enthalten, jedoch keine Block-Elemente. Folgende Elemente gehören u. a. zu den Inline-Elementen: a, b, br, img, span, sub, sup, u. Das div-Element ist ein allgemein nutzbares Block-Element, das span-Element ein allgemein nutzbares Inline-Element.
Aufgabe
Rufe SelfHTML auf (http://de.selfhtml.org/) und folge den Verweisen Kurzreferenz HTML, HTMLReferenz und HTML-Elementreferenz.
- Bestimme mit Hilfe der Elementreferenz, ob es sich bei den HTML-Elementen aus Aufgabe 2a um Inline-, Block- oder sonstige HTML-Elemente handelt.
- Ein Browser stellt das HTML-Dokument aus Aufgabe 1a wie folgt dar. Markiere die Bereiche von Block- und Inline-Elementen.